In den letzten Tutorials haben wir uns ausführlich mit Containern beschäftigt. Design, Abstände, Breite und so weiter. Ich hoffe, ihr seid darin so fit, dass ihr erste Layouts erstellen könnt und euch mit den Ergebnissen wohlfühlt. Die Container lassen wir fürs Erste hinter uns. Jetzt sind die Elementor Widgets dran. Bedeutet, die Elemente mit denen ihr Inhalt in eure Seite bekommt.
Bevor es aber an die Inhalte selbst geht, müssen wir einen Blick darauf werfen, wie diese Widgets funktionieren und was man alles damit machen kann.
Ausrichtung von Widgets
Wie bei den Containern auch, könnt ihr auch die Widgets individuell anordnen und ausrichten. Möglichkeiten dazu bietet euch Elementor allerhand. Als Beispiel schauen wir uns das anhand von Überschriften an.
Ich habe drei Überschriften in den Container gezogen, die Standardmäßig untereinander stehen. Langweilig!

Interessant wird es, wenn die Ausrichtung innerhalb des Containers auf Horizontal gestellt wird.
Justify Content
Mit Justify Content richtet ihr die Widgets innerhalb eines Containers automatisch aus. Für mein Beispiel nutze ich die horizontale Ausrichtung. Genauso funktioniert es auch mit der vertikalen Ausrichtung. Nur das dann die Elemente nicht nebeneinander, sondern untereinander stehen.
Start

Wenn ihr die Ausrichtung auf Horizontal stellt, ist die Standradausrichtung Start. Das heißt, alle Elemente sind nebeneinander linksbündig.
Center

Alle Widgets sind zentriert.
End

Alle Widgets sind rechtsbündig angeordnet.
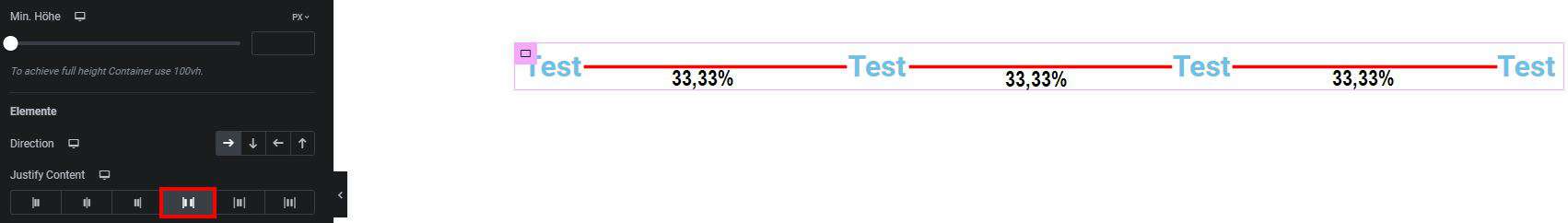
Space Between

Zur besseren Sichtbarkeit habe ich eine weitere Überschrift eingefügt. Space Between bedeutet: das erste Element steht am äußersten linken Rand. Das letzte Element am äußersten rechten Rand. Alle Widgets dazwischen weisen den selben Abstand zueinander auf.
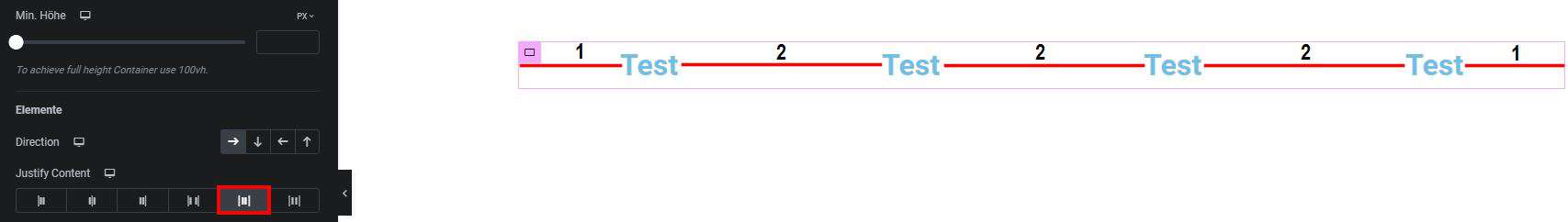
Space Around

Space Around bedeutet, dass das erste und letzte Widget im selben Abstand zum Rand stehen und alle Widgets dazwischen den doppelten Abstand des ersten und letzten Elements zum Rand haben.
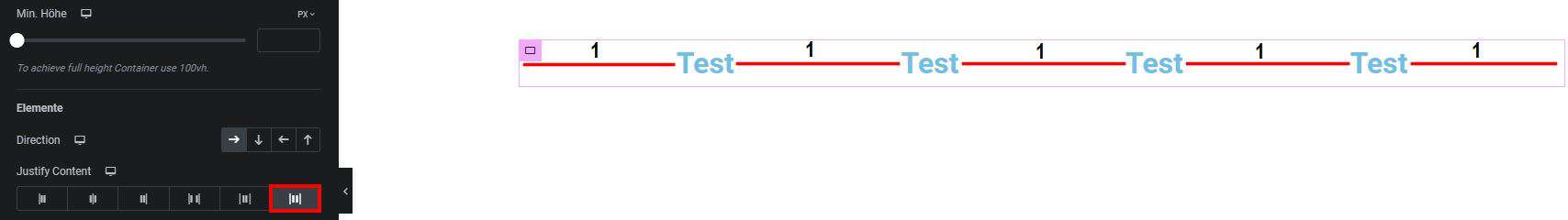
Space Evenly

Space Evenly: Alle Elemente stehen im selben Abstand zueinander.
Align Items
Mit Align Items habt ihr die Möglichkeit alle Elemente in der horizontalen Ausrichtung in ihrer Höhe auszurichten. In der vertikalen Ausrichtung dementsprechend in der Breite. Zur Veranschaulichung habe ich mich wieder für die horizontale Ausrichtung entschieden.
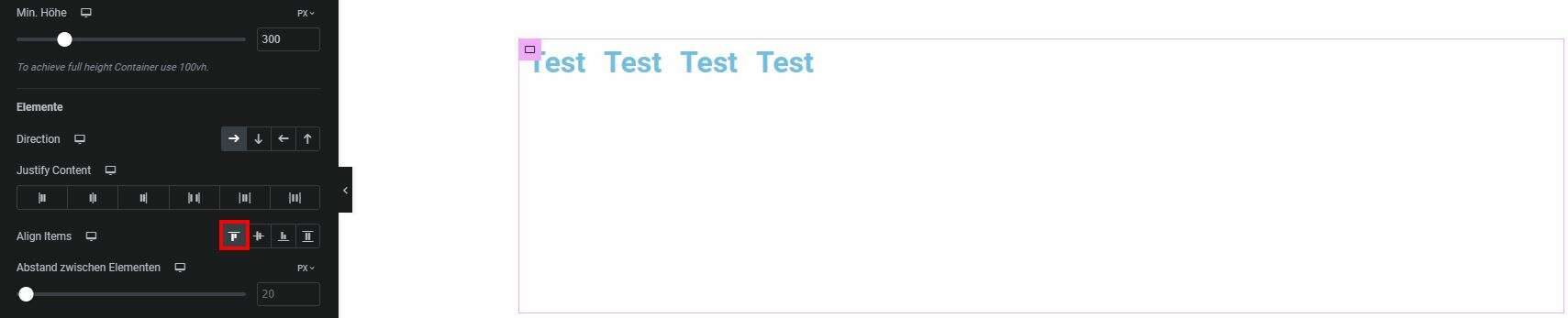
Start

Align Items Start. Alle Elemente sind ganz oben angeordnet.
Center

Align Items Center. Alle Elemente sind mittig angeordnet.
End

Align Items End. Alle Elemente sind ganz unten angeordnet.
Stretch

Align Items Stretch. Alle Elemente sind über die gesamte Höhe angeordnet, mit Start ganz oben. Wie ihr auf dem Screenshot sehen könnt, erstreckt sich das Element über die gesamte Höhe.
Align Self
Dazu wechselt ihr in den Erweitert Tab. Dort findet ihr Align Self.
Mit Align Items platziert ihr alle Elemente innerhalb eines Containers. Natürlich habt ihr auch die Möglichkeit eure Widgets individuell zu platzieren.


Beachtet bitte unbedingt, dass die Einstellungen die ihr vornehmt mit Align Self die Einstellungen von Align Items überschreiben.
Abstand zwischen Elementen
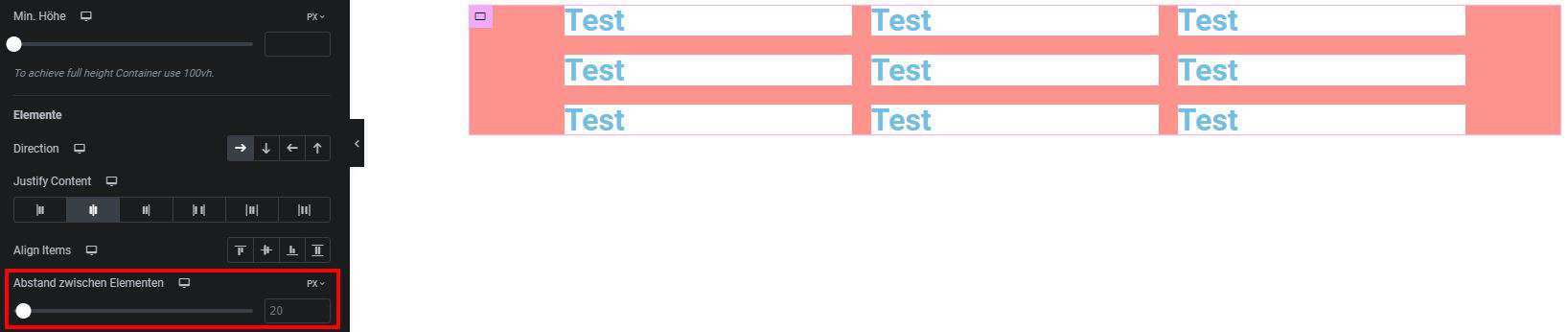
Mit Abstand zwischen Elementen habt ihr die Möglichkeit den selben Abstand zwischen allen Elementen herzustellen.

Mit Abstand zwischen Elementen ist das auch genauso gemaint. Das heißt, die Außenabstände der äußersten Elemente werden nicht verändert. Sondern nur die Abstände, die zwischen den Elementen liegen.
Individuelle Widget-Breite
Ein weitere, sehr wichtige Möglichkeit, das Design eurer Seite optimal anzupassen, ist die individuelle Widget-Breite. Um Elemente zum Beispiel nebeneinander exakt zu platzieren sind längst nicht immer Container notwendig. Wie schon an anderer Stelle erwähnt, können zu viele Container die Performance eurer Seite entscheidend beeinflussen und ausbremsen.
Schaut euch daher unbedingt die Widget-Breite an. Anfangs kann diese Möglichkeit etwas fummelig sein. Und gerade in der mobilen Ansicht frustrierend sein, da dort dann oft ziemlich viele Anpassungen notwendig sind.
Ihr findet diese Einstellungsmöglichkeit im Bearbeitungsmodus des Widgets unter dem Erweitert Tab.

Vorgabe
Die Standardeinstellung für die Widget-Breite lautet Vorgabe. Vorgabe bedeutet entweder Volle Breite oder richtet sich nach den Einstellungen im Container. Ist die Ausrichtung auf Horizontal gestellt gestellt, ist die Vorgabe Inline. Was Inline bedeutet, dazu kommen wir gleich.
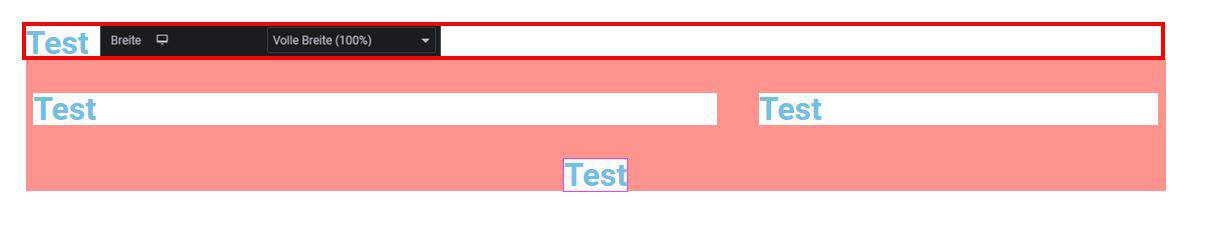
Volle Breite

Damit zwingt ihr das Element in die Volle Breite. Alle anderen Elemente rutschen dadurch eine Zeile tiefer.
Achtung! Volle Breite über die gesamte Breite funktioniert nur, wenn der Container Umbrüche erlaubt. Also auf Wrap steht.
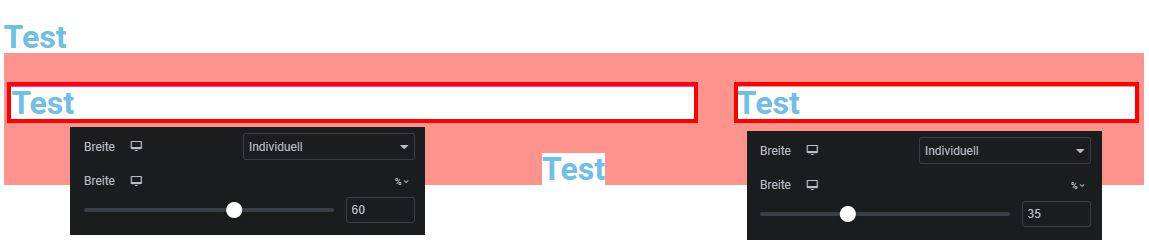
Individuell

Super interessant. Durch die Individuelle Breite bieten sich euch unheimlich viele Möglichkeiten eure Elemente zu positionieren. So könnt ihr, wie in meinem Beispiel, zwei oder mehr Elemente nebeneinander platzieren und individuell ausrichten.
Inline (auto)

Inline (auto) bedeutet, dass alle Abstände um das Element herum auf 0 gesetzt werden.