Der Header ist oft einer der größten Spielplätze oder Baustellen meiner Kunden. Oftmals, leider! Viel zu kompliziert, zu verschachtelt und was weiß ich. Nichtsdestotrotz gibt es ein paar coole Tricks, die obendrein auch noch benutzerfreundlich sind. Zum Beispiel, wenn der Header verschwindet, wenn der Benutzer nach unten scrollt und wieder auftaucht, wenn der Benutzer nach oben scrollt.
Zuerst der Header
Das ist relativ schnell gemacht.
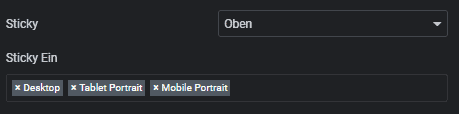
Zuerst macht ihr euren Header Sticky im Header Template.

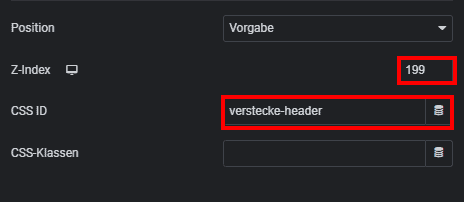
Bleibt gleicht dort wo ihr seid und stellt unter Layout den Z-Index auf 199 und vergebt als CSS-ID verstecke-header

Speichern.
CSS einfügen
Geht in den Customizer und gebt als zusätzliches CSS folgendes ein:
/* Verstecke und Zeige Header bei Scroll */
#verstecke-header {
transition: all 1s ease!important;
}Hier könnt ihr die Geschwindigkeit einstellen, mit der sich der Header verabschiedet und wieder auftaucht. Bei mir steht all 1s. Das bedeutet: 1 Sekunde. Alles was länger sein soll ist selbsterklärend. Kürzer wäre dann: .1s – .2s usw. Die 0 wird dem Punkt nicht vorangestellt.
Javascript einfügen
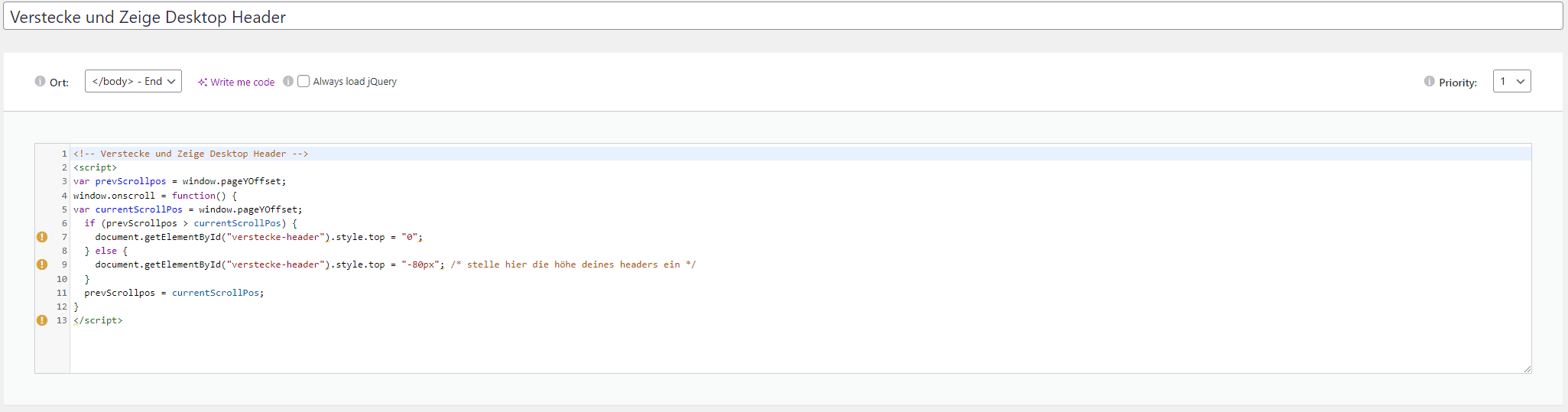
Jetzt geht es zu Elementor -> Custom Code:

Hier der Code:
<!-- Verstecke und Zeige Desktop Header -->
<script>
var prevScrollpos = window.pageYOffset;
window.onscroll = function() {
var currentScrollPos = window.pageYOffset;
if (prevScrollpos > currentScrollPos) {
document.getElementById("verstecke-header").style.top = "0";
} else {
document.getElementById("verstecke-header").style.top = "-80px"; /* stelle hier die höhe deines headers ein */
}
prevScrollpos = currentScrollPos;
}
</script>Als Ort wählt </body> – End. Und achtet darauf, dass ihr die selbe Höhe einstellt wie sie euer Header hat.