Innenabstände und Außenabstände von Containern oder Elementen sind für eure zukünftigen Projekte, wichtige Designelemente. Mit Abständen lassen sich Elemente positionieren. Worauf ihr achten solltet und was es zu beachten gilt; darum soll es in diesem Tutorial gehen.
Der Innenabstand – Padding
Einstellungsmöglichkeiten für die verschieden Elemente werden euch in Elementor an vielen verschieden Stellen begegnen. Oft sind sie im Stil-Tab enthalten. Aber immer findet ihr sie im Erweitert-Tab. Und um diesen Tab werden wir uns auch kümmern. Das Prinzip, wie und wo sich die Abstände einstellen lassen, bleibt immer dasselbe.
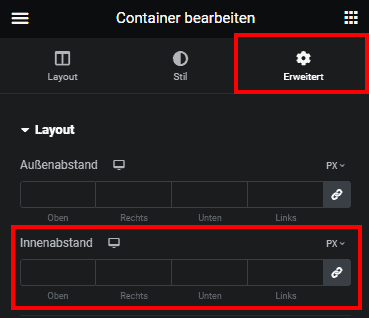
Der Tab für die Abstände nennt sich Erweitert. Direkt darunter begegnen euch schon der Innenabstand (Padding) und der Außenabstand (Margin). Die Begriffe Padding und Margin solltet ihr euch unbedingt, da nicht immer eine Übersetzung vorliegt und euch dann nur diese Begriffe angeboten werden.

Um den Innenabstand und was ihr damit tun könnt zu verdeutlichen, arbeite ich wieder mit Containern. Wie bereits erwähnt, das Prinzip lässt sich nicht nur auf Container anwenden, sondern auch auf Widgets (Überschriften, Texte, Bilder usw).

In meinem Beispiel befindet sich der Text in dem weißen Container. Allerdings ist der Text sehr dicht an den Rändern des Containers „gequetscht“. Um etwas mehr Luft reinzubekommen, muss also etwas Abstand von Text und Containerrand rein. Das funktioniert mithelfe des Innenabstandes.

Da sich der Text im weißen Container befindet, habe ich folgendes gemacht:
- Container für die Bearbeitung wählen
- Innenabstand auf 100px gesetzt
Innenabstand – Mobile!
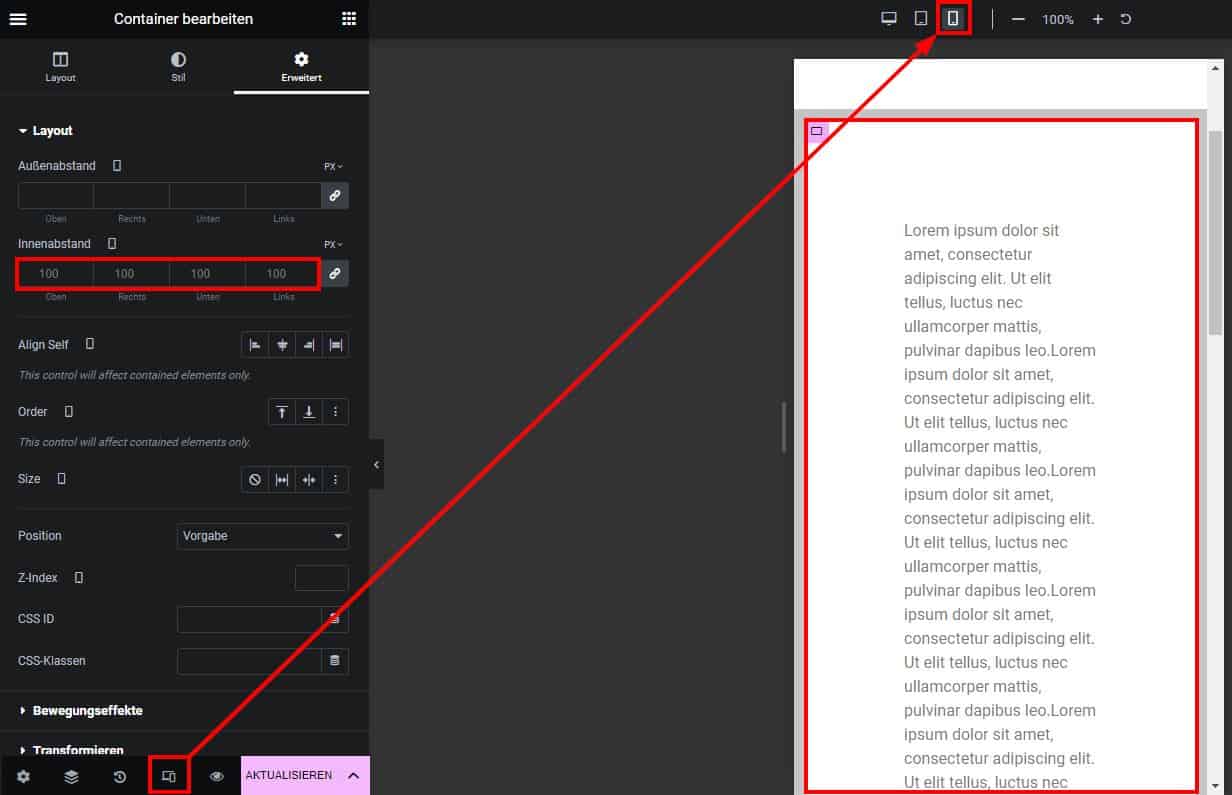
Achtung! Wichtig! Wenn ihr Abstände in der Desktopansicht ändert, werden diese Abstände auch für die mobile Ansicht geändert. Das allerdings kann hier und da nicht in eurem Sinne sein. Wechselt daher, nachdem ihr den Abstand geändert habt, in die mobile Ansicht und schaut euch an, welche Auswirkungen eure Änderungen auf die mobile Ansicht haben.

Wie ihr seht, wurden eure Änderungen, die ihr in der Desktopansicht vorgenommen habt auf die mobile Ansicht übernommen. Mobil sieht das nicht gut aus, weil der Text nun in das Zentrum des Displays gepresswurstet wurde. Das erkennt ihr auch daran, dass die gesetzten 100px gräulich angezeigt werden. Überschreibt die 100px einfach mit dem Abstand, der für euch in der mobilen Ansicht am besten passt.
Der Außenabstand – Margin
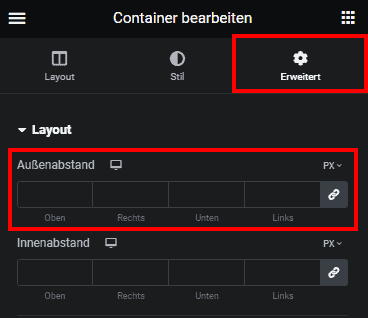
Den Außenabstand findet ihr an derselben Stelle wie den Innenabstand. Merkt euch, dass euch der Außenabstand oft als Margin begegnen wird.
Mit dem Außenabstand reguliert ihr, welcher Raum, Distanz oder Abstand um euer Element außen herum gelten soll. Ihr fahrt sozusagen die Ellenbogen aus.

In unserem bisherigen Beispiel haben wir den Text innerhalb des weißen Containers mittels des Innenabstandes schon etwas „luftiger“ gemacht. Wie ihr gesehen habt, umschließt der graue Hauptcontainer den weißen Container auch sehr eng. Auch hier möchte ich etwas mehr Abstand reinbekommen, damit das erscheinungsbild nicht allzu sehr zusammengedrückt wirkt. Dafür benötige ich den Außenabstand.

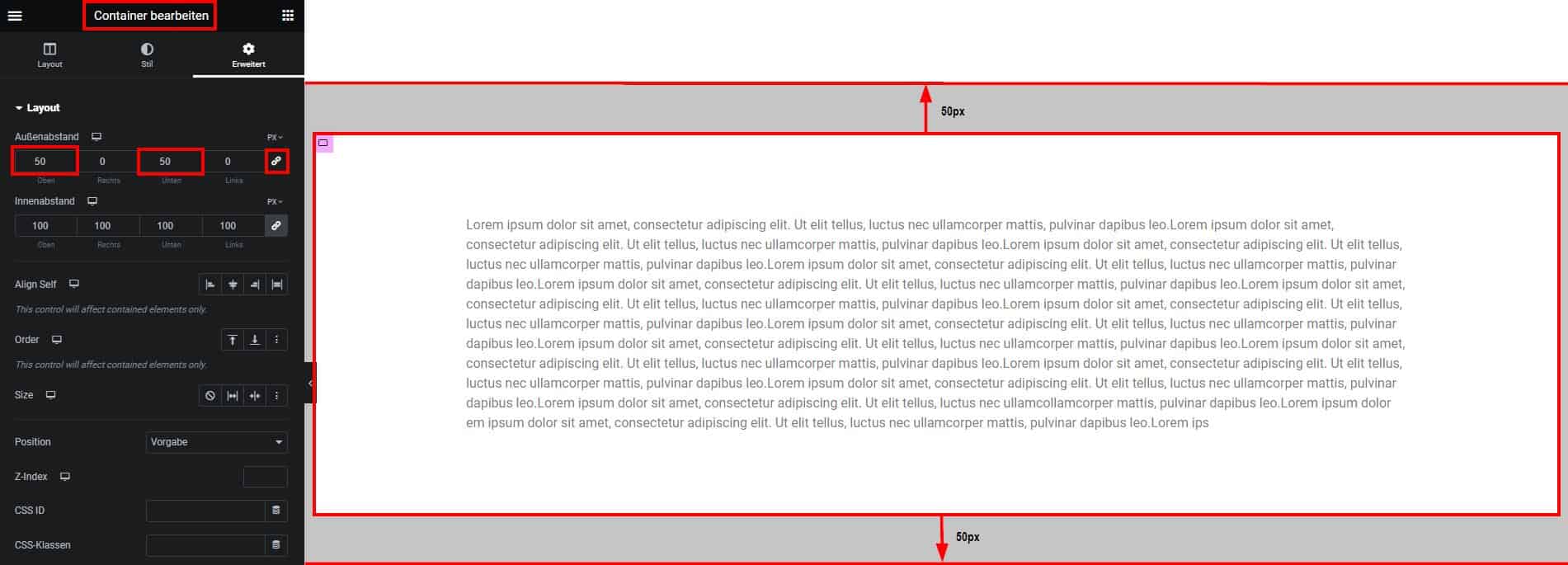
Im Screenshot könnt ihr sehen, dass ich die Abstände links und rechts des Containers auf 0 gesetzt habe und den oberen und unteren Außenabstand auf 50px gesetzt habe. Die Abstände pro Seite, also oben, unten, links und rechts individuell einzustellen erreicht ihr, indem ihr mittels des Kettensymbols die Abstände voneinander entknüpft. Das funktioniert natürlich auch mit dem Innenabstand.
Außenabstand – Mobile!
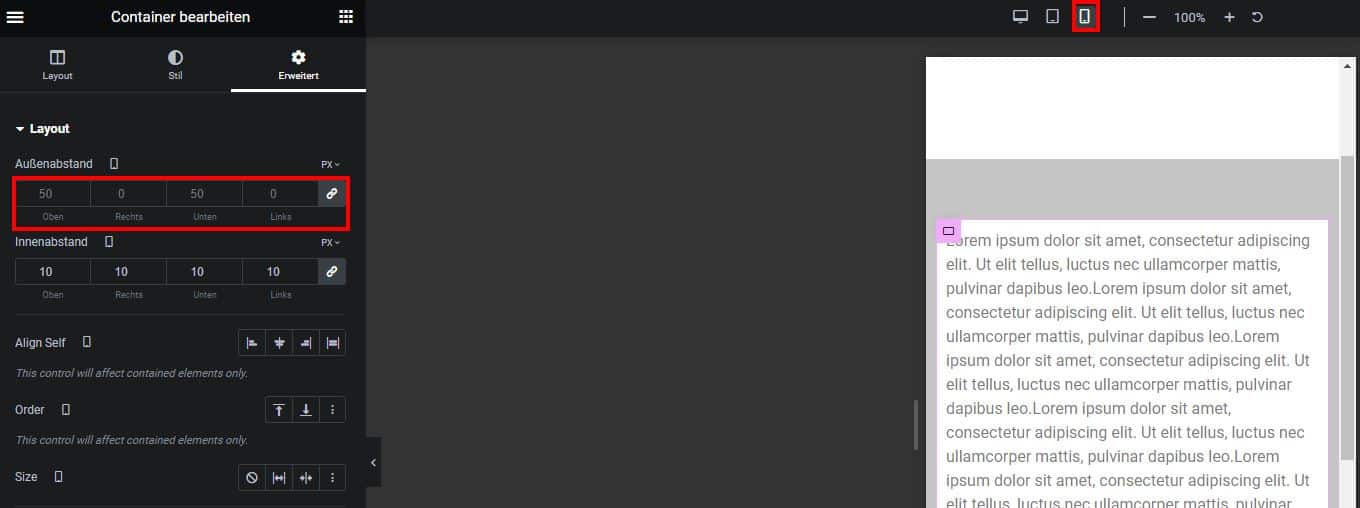
Auch hier gilt für den Außenabstand dasselbe wie für den Innenabstand. Schaut euch, nach dem ihr den Abstand verändert habt die mobile Ansicht an. Die Werte werden ebenfalls übernommen, sodass ihr Mobile die Abstände überschreiben müsst (falls euch das Ergebnis nicht gefällt).

Wie ihr seht, sind in der mobilen Ansicht die Werte wieder miteinander verknüpft. Wollt ihr die Außenabstände auch für Mobile individuell gestallten, müsst ihr die Werte wieder entknüpfen, um eure individuellen Werte einzugeben.
Innenabstand vs. Außenabstand
Wie ihr sicher festgestellt habt, ist euch aufgefallen, dass der Außenabstand unseres weißen Containers gleich der Innenabstand des grauen Containers. Ihr kommt also auf mehreren Wegen zum Ziel. Aber was ist nun der optimale Weg? Ganz einfach! Das müsst ihr selbst entscheiden.
Es gibt durchaus Anwendungsbeispiele in den der Innenabstand das Mittel der Wahl ist. Zum Beispiel wenn ihr mit Rahmen arbeitet. Damit Inhalte nicht zu dicht an einen Rahmen gequetscht sind, empfiehlt sich der Innenabstand. Besonders Mobile ist das sehr wichtig.
Den Außenabstand wählt ihr in der Regel, um Elemente die ihr nicht zu dicht an dem Element haben wollt, auf das der Fokus gelegt werden soll. Damit halt ihr Inhalte aus dem Fokus, die eure Besucher unter Umständen die Konzentration rauben würden.
Niemals Mobile ignorieren
Die mobile Ansicht eurer Seite ist die wesentlich wichtigere, als die Desktopansicht. Auf dem Desktop bilden sich zwar sehr viel mehr Gestaltungsmöglichkeiten; die mobile Ansicht ist dann doch eher eingeschränkt (was auch sehr gut so ist).
Wenn ihr also mit Abständen arbeitet, denkt bitte immer daran die Abstände auch Mobile zu optimieren. Auf den Screenshots habe ich zwar lediglich die Desktop und die Smartphone Ansicht gezeigt. Die Tablet Version möchte aber natürlich auch angepasst werden.