Mit Elementor ist es nicht möglich Rahmen zu erstellen, die nur bis zur Hälfte einer Box reichen oder die eine Form aufweisen oder die evtl. sogar einfache Grafiken anzeigen.
Mit CSS und am besten einer SVG Datei ist das aber möglich. Es funktioniert bei Abschnitten, Spalten und Widgets.
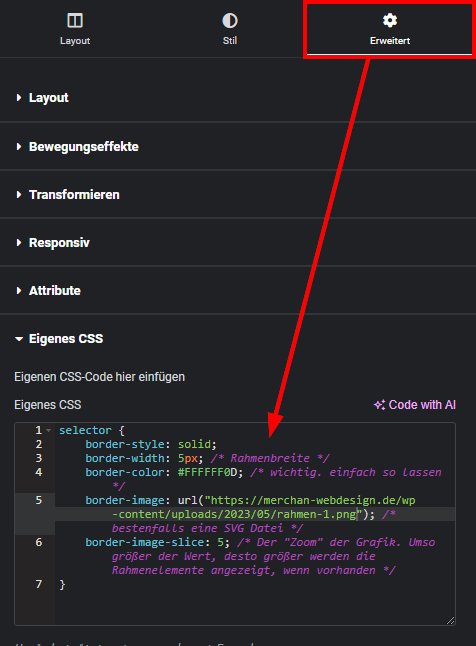
Begebt euch dazu in den Erweitert Tab und fügt in Eigenes CSS das folgende CSS ein:
selector {
border-style: solid;
border-width: 5px; /* Rahmenbreite */
border-color: #FFFFFF0D; /* wichtig. einfach so lassen */
border-image: url("https://eure-medien.url"); /* bestenfalls eine SVG Datei */
border-image-slice: 5; /* Der "Zoom" der Grafik. Umso größer der Wert, desto größer werden die Rahmenelemente angezeigt, wenn vorhanden */
}
Anbei die Datei, die ich als Rahmen genutzt habe.

Viel Spaß beim Ausprobieren.