Definitiver Evergreen in Elementor, wenn die mobile Seite kaputt ist.
Wenn ihr eine Seite erstellt, machen das wahrscheinlich die meisten in der Desktopansicht (ich auch). Zwar wird immer der Tipp gegeben, die Seite Mobile zu erstellen und dann die Desktopansicht zu stylen. das find ich aber ziemlich Banane und sehr sehr fummelig.
Man kann sich auch im Sinn behalten, dass es eine mobile Ansicht geben wird und auf dem Desktop nicht total zu überdrehen.
Trotzdem kommt es oft genug vor, dass Mobile auf einmal alles anders aussieht. Besonders Text. Eh verwunderlich, dass viele nur Desktop stylen und Mobile vernachlässigen. Sind ja nur etwa 80% Traffic Mobile 😉
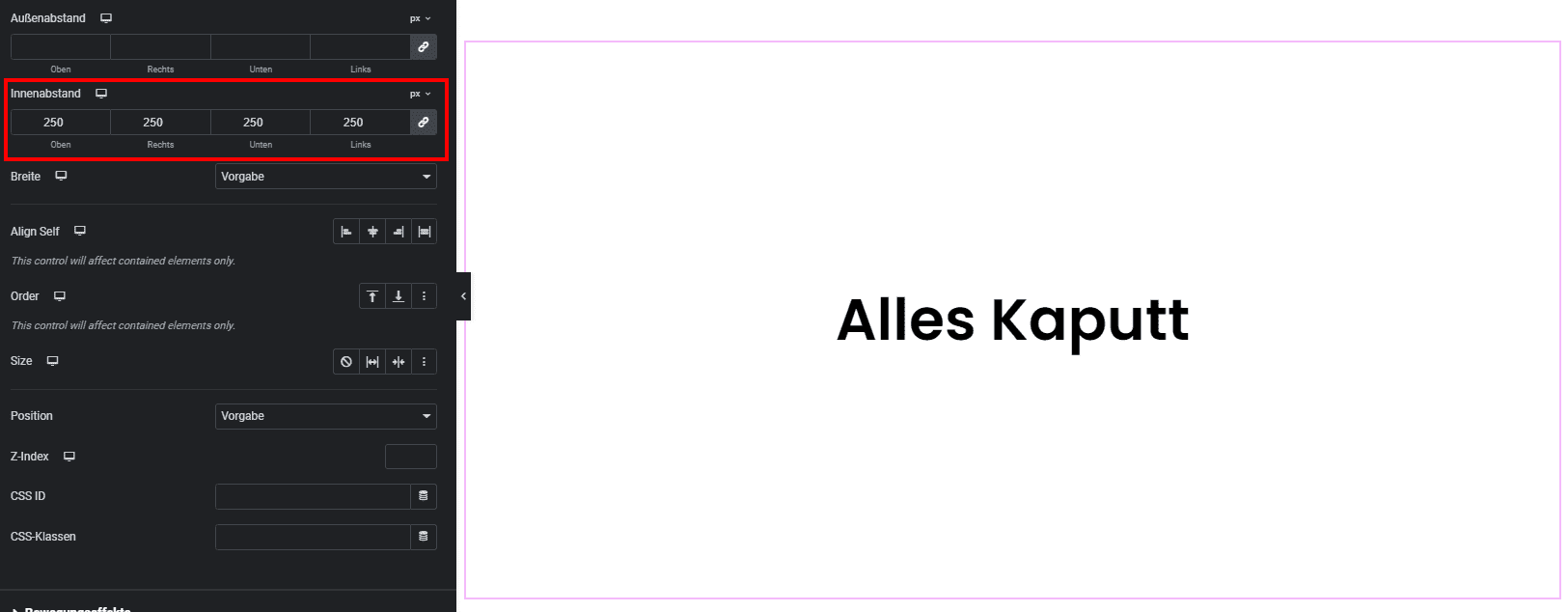
Jedenfalls führt das häufig zu foldendem Problem:

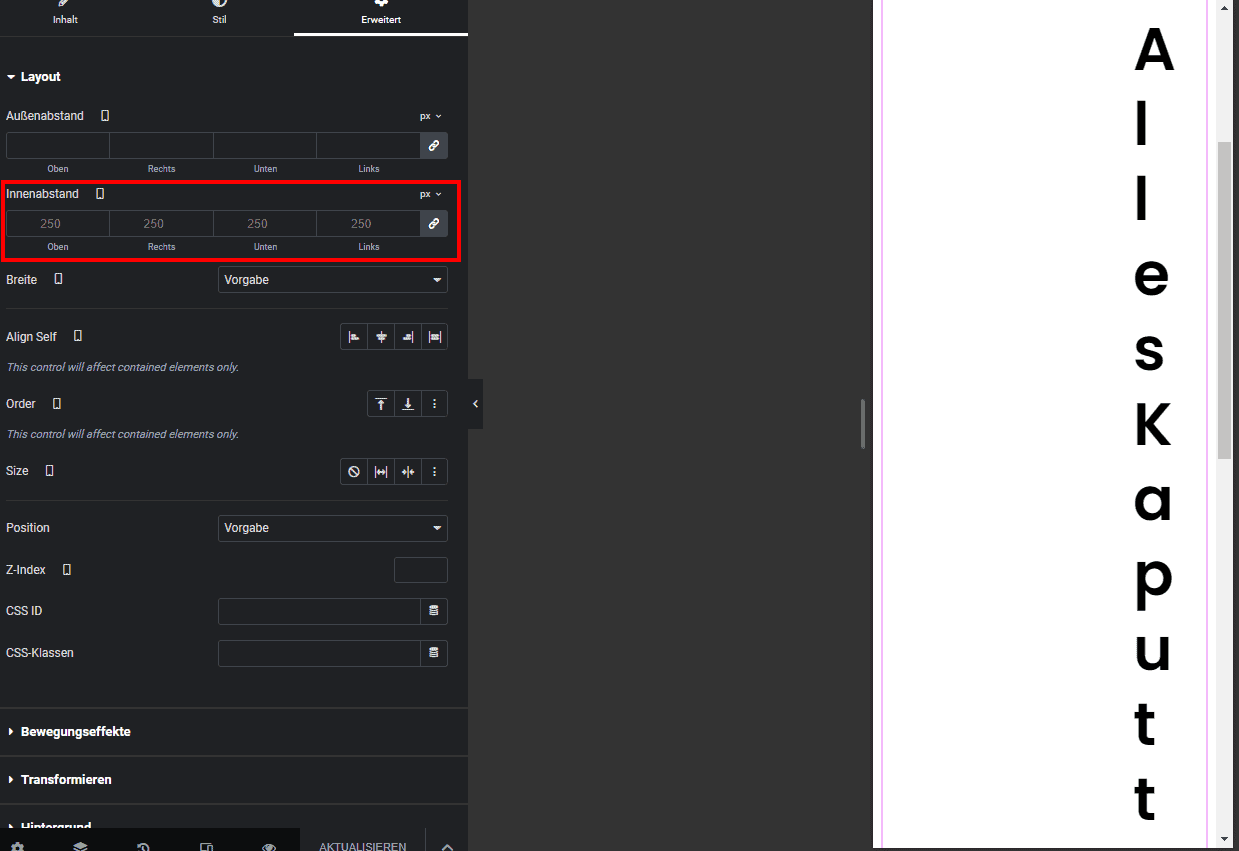
Wer jetzt vergisst, die Seite Mobile anzupassen, läuft Gefahr, dass die Ansicht im Eimer ist. Nämlich:

Die Abstände und auch die Schriftgröße werden 1 zu 1 übernommen. Das bedeutet, ihr müsst Abstände; egal, ob innen oder außen anpassen. Ihr erkennt das an den ausgegrauten Ziffern. Wenn ihr das nicht tut, zerwürfelt ihr euer Design. Das betrifft übrigens nicht nur Abstände und Textgrößen. Sondern auch Ausrichtungen und so weiter.