Von „Natur“ aus könnt ihr in Elementor keine Rahmen erstellen, die Farbverläufe aufweisen. Mit ein wenig CSS ist das allerdings möglich.
Ihr könnt jedes Element in Elementor dafür nutzen. Egal, ob Abschnitt, Spalte oder Widget.
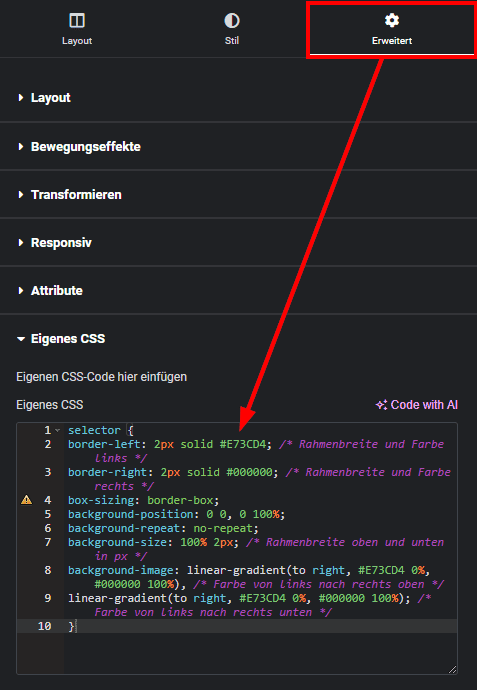
Geht dazu einfach in den Erweitert Tab und auf Eigenes CSS und klatscht folgendes CSS in die Box.
selector {
border-left: 2px solid #E73CD4; /* Rahmenbreite und Farbe links */
border-right: 2px solid #000000; /* Rahmenbreite und Farbe rechts */
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 2px; /* Rahmenbreite oben und unten in px */
background-image: linear-gradient(to right, #E73CD4 0%, #000000 100%), /* Farbe von links nach rechts oben */
linear-gradient(to right, #E73CD4 0%, #000000 100%); /* Farbe von links nach rechts unten */
}
Schon fertig. Viel Spaß beim ausprobieren.
