Wenn sich in der mobilen Ansicht eure Seite von links nach rechts verschieben lässt, dann befindet sich ein Element außerhalb des sichtbaren Bereichs. Nicht immer lässt sich das Element mit bloßem Auge erkennen.
Ein Beispiel dafür, weshalb sich die Seite horizontal verschieben lässt, und ihr auf der rechten Seite eine unansehnliche Fläche bekommt sind sehr lange Wörter oder Wortkombinationen, die keienn Umbruch beinhalten.
Hier_ein_Beispiel_für_eine_zu_lange_Überschrift_ohne_Umbruch
Solltet ihr euch die Seite mobil ansehen, stellt ihr fest, dass die Überschrift abgeschnitten ist.
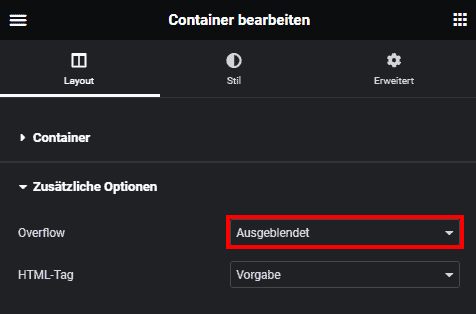
Das kommt, weil die Containereinstellung auf Overflow -> Ausgeblendet steht.

Würde die Einstellung auf Vorgabe stehen, könntet ihr die Seite nach links und rechts schieben.
Den richtigen Container finden
Um Overflow ausblenden zu können, müsst ihr den Container finden, in dem sich das Widget befindet, dass die Verschiebung verursacht. Wenn ihr das entsprechende Widget nicht findet, blendet den Overflow in allen Hauptcontainern aus, die ihr angelegt habt.