Die ersten Schritte
Was wir in diesem Tutorial machen:
- Permalinks einstellen + Sichtbarkeit
- Theme installieren (Hello Elementor)
- Child Theme installieren
- Elementor + Elementor Pro installieren
- Elementor Optionen
Permalinks
Die ersten paar Handgriffe solltet ihr in die grundsätzlichsten Einstellungen von WordPress investieren. Viele sind es nicht.
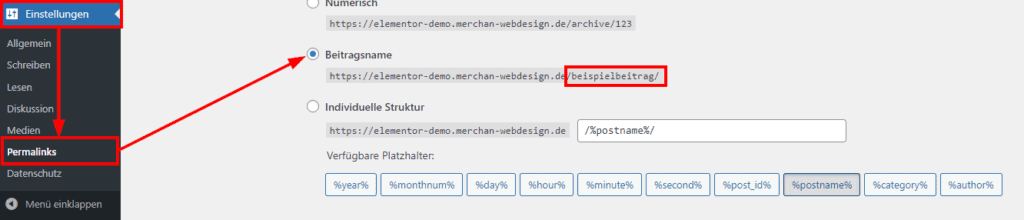
Zuerst solltet ihr euch um die Permalinks kümmern. Diese Einstellung findet ihr in dem Einstellungen:

Die Permalinks auf Beitragsname zu stellen hat den Vorteil, dass eure URLs wunderbar klar auszulesen sind. Und Suchmaschinen freuen sich auch über URLs die lesbar sind und nicht kryptisch daherkommen.
Sichtbarkeit
Danach „versteckt“ ihr eure Seite vor Suchmaschinen. Da die Allermeisten sicher nicht über die Kapazitäten oder das notwendige Know-How verfügen, eine Webseite offline zu erstellen findet die Entwicklung der Seiten meist online statt. Das bedeutet auch, dass eure einzelnen Schritte und Tests von Suchmaschinen gecrawlt werden und im blödesten Fall in den Suchergebnissen bei Google oder Bing auftauchen. Daher verbietet den Suchmaschinencrawlern das Indexieren eurer neuen Seite:

Hello Elementor installieren
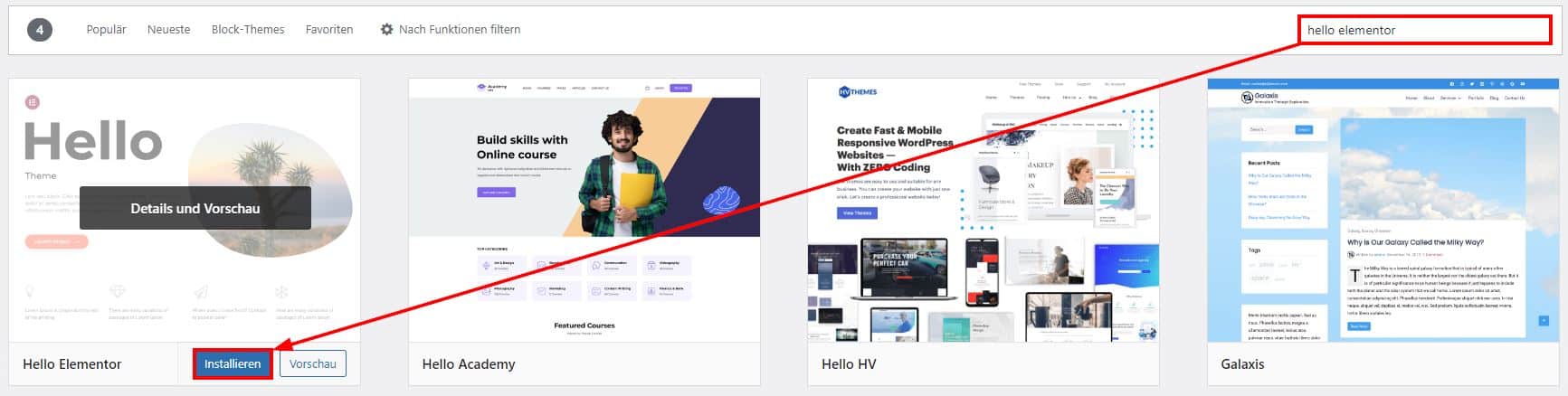
Navigiert im WordPress Backend auf der linken Seite zum Menüpunkt Design und klickt auf Themes. In der sich nun öffnenden Seite klickt auf die Kachel Neues Theme hinzufügen.
Gebt in das Suchfeld oben rechts Hello Elementor ein und klickt auf Installieren. Danach auf Aktivieren.

Child Theme installieren
Nachdem „Hello Elementor“ aktiviert wurde, solltet ihr unbedingt ein Child Theme installieren.
Das Child Theme ist nichts anderes, als das „Haupt“-Theme selbst. In unserem Fall also „Hello Elementor“. Der große Vorteil daran ist, dass ihr Änderungen am Theme selbst vornehmen wollt. Wenn ihr zum Beispiel gewisse Elemente standardmäßig ausblenden oder designen möchtet (zB Autornamen, Überschriften usw.), könnt ihr das in der funktions oder style Datei hinterlegen. Macht ihr das im Haupt-Theme und es wird aktualisiert, sind alle Änderungen nach der Aktualisierung weg. Daher solltet ihr immer ein Child Theme installieren. Dort verbleiben alle Änderungen auch nach einem Update des Haupt-Themes.
Auch wenn das für euch nicht sofort interessant ist, solltet ihr (im Hinblick auf die Zukunft) ein Child Theme immer vorsorglich installieren. Das Child Theme für „Hello Elementor“ könnt ihr euch hier herunterladen.
Das Child Theme ist eine .zip Datei. Um es zu installieren geht ihr wieder auf:
Themes -> Theme hinzufügen -> Theme hochladen (ganz oben) -> Datei auswählen -> Jetzt installieren -> Aktivieren.
Elementor installieren
Die Installation von Elementor unterscheidet sich nicht von der Theme-Installation. Ihr wechselt in diesem Fall nur auf den Plugins Menüpunkt im linken Hauptmenü. Dort wählt ihr den Unterpunkt Installieren. Nun seht ihr eine Übersicht allerhand Plugins. Tippt in die Suche Elementor und installiert das Plugin. Danach auf Aktivieren klicken.

Elementor Pro
Um die ganze Bandbreite von Elementor nutzen zu können, kommt ihr nicht am Pro-Plugin vorbei. Doe kostenfreie Version bietet zwar auch ein paar grundsätzliche, hübsche Möglichkeiten, allerdings könnt ihr ohne das Pro-Plugin nicht das Formular oder Header und Footer erstellen. Am Ende lebenswichtige Funktionen, wenn ihr euch nicht für jeden einzelnen Handgriff ein extra Plugin installieren wollen; die am Ende ebenfalls kostenpflichtig sind.
Elementor Pro kostet momentan 59 $ pro Jahr für eine einzelne Website. Das Plugin bekommt ihr hier:
https://elementor.com/pricing-plugin/
Elementor Einstellungen
Abschließend nehmen wir noch die ersten Einstellungen für Elementor vor.
Dazu navigiert ihr links im Menü im Backend zu Elementor -> Einstellungen und nun auf den Tab Eigenschaften.
Ihr seht jetzt eine ganze Reihe an Einstellungen. Thematisch sind die Einstellungen aufgeteilt in Laufende Experimente und Stabile Merkmale.
Die stabilen Merkmale könnt ihr alle aktivieren. Grundsätzlich sollten sie aber bereits alle aktiviert sein.
In den laufenden Experimenten aktiviert ihr:
- Inline-Schriftarten-Symbole
- Flexbox Container
- Nested Elements
